Blog
¿Te gustaría descubrir todo lo que el marketing digital puede hacer por tu negocio? ¡No te pierdas las últimas tendencias y novedades!

Marketing 5.0 fusión entre tecnología y propósito
En Factoría de Proyectos, entendemos que la transición hacia el Marketing 5.0 es necesaria para las empresas y para realizar nuevas estrategias digitales. Hoy analizaremos los cambios que comporta y cómo los negocios pueden integrar las nuevas tecnologías.
Índice
El Marketing 5.0 cambia el impacto social mediante la tecnología
El impacto social del Marketing 5.0 mediante el uso de nuevas tecnologías ha mejorado la experiencia del usuario. No solo implementa tecnología, sino que, además, cohesiona el Marketing 3.0 y el Marketing 4.0 que se centraban respectivamente en valores y en integración de Inteligencia Artificial y el Big Data.
Adaptación Generacional
La última evolución del Marketing es una fusión entre las últimas tecnologías como la IA y los propósitos o valores humanos, cambiando la manera como las empresas conectan con sus clientes para responder a las exigencias de un público que cada día está más conectado.
El compromiso social y ambiental es una de las exigencias que los consumidores tienen en cuenta de las empresas y las estrategias de marketing digital deben alinearse con ellas.

Por otra parte, el cliente quiere y necesita respuestas rápidas, personalizadas y coherentes, por lo que las empresas se han visto ante la necesidad de incorporar tecnologías avanzadas como asistentes virtuales y plataformas inmersivas, para mejorar la comunicación y cumplir con sus expectativas.
Aplicación de la tecnología
Las dos herramientas que se están implementando en las empresas son la IA (Inteligencia Artificial) y el IoT (el Internet de las cosas), con el fin de cambiar los puntos de comunicación con los clientes.
Lo que nos permiten es que mediante una personalización avanzada se ofrezca a los clientes recomendaciones de productos basadas en comportamientos anteriores, pero también en análisis predictivos.

Por otra parte, para poder atender mejor a los clientes es imprescindible que las empresas optimicen su operativa mediante IoT para poder, por ejemplo, gestionar inventarios en tiempo real, lo que mejora la eficiencia logística y por lo tanto la eficiencia para responder a los clientes.
En Factoría de Proyectos, incorporamos estas tecnologías en las estrategias de Marketing Digital de nuestros clientes con el fin de optimizar sus resultados.
Metaverso y Live Commerce la revolución del Marketing 5.0
En Factoria de Proyectos somos pioneros en el metaverso, ofreciendo soluciones para pymes y grandes empresas con soluciones sencillas y customizables, pudiendo tener presencia, por ejemplo, en OVER y en Horizon Workrooms, para revolucionar la manera de interactuar con los clientes.
Metaverso, un mudo virtual
Este entorno virtual es una buena manera de conectar con las audiencias y sobre todo con los más jóvenes que, están inmersos desde su nacimiento en tecnologías avanzadas., ofreciéndoles:
- Tiendas virtuales donde pueden explorar productos como si estuvieran físicamente en ellas.
- Ser atendidos por avatares de la marca que interactúan con ellos para ofrecerles experiencias personalizadas.
Integración de entretenimiento y compra con Live Commerce
El live commerce, o comercio en vivo, es la integración del entretenimiento y las compras y está transformando radicalmente el comercio electrónico como los conocíamos hasta ahora.
Plataformas como YouTube, Netflix o Movistar entre otras, han implementado herramientas que permiten a los usuarios comprar productos directamente durante transmisiones en vivo.
Esta tendencia que combina el entretenimiento y la conveniencia, está generando tasas de conversión mucho más altas que las que se conseguían con las anteriores estrategias de Marketing.
Desafíos del Marketing 5.0
Los desafíos no están exentos para el Marketing 5.0 a pesar del gran potencial que ofrece. Vamos a analizarlos y valorarlos.
Brecha digital
La principal brecha digital a la que se enfrenta es el cambio en el que los usuarios utilizan Internet, teniendo mucho más auge la utilización de teléfonos móviles que los ordenadores o tablets aunque, también se encuentra con el hecho de que en el mundo las conexiones no siempre son buenas o la imposibilidad económica de los usuarios de poder adquirir dispositivos inteligentes que se adapten a las nuevas tecnologías.

Por otra parte, siguen existiendo empresas que, hoy en día, carecen de la infraestructura o de los conocimientos necesarios para poder incorporar tecnologías disruptivas en sus estrategias.
Para superar estos retos, en Factoría de Proyectos ayudamos a las marcas a desarrollar estrategias de marketing digital escalables que se adapten a sus recursos y objetivos.
Humanización de la tecnología
Uno de los puntos destacables del Marketing 5.0 es su capacidad de hacer que la interacción tecnológica parezca humana.
Para conseguirlo utilizan estas dos herramientas:
- Chatbots con IA: que no solo responden preguntas, sino que también interpretan el tono y las emociones del cliente, ofreciendo respuestas personalizadas.
- Asistentes de voz avanzados: que no solo ejecutan comandos, sino que entienden el contexto y se anticipan necesidades de los clientes.
Por ejemplo, un asistente de voz en una tienda online puede guiar al cliente no solo en el proceso de compra, sino también en la comparación de productos en función de sus propios criterios, como, por ejemplo, la disponibilidad de los productos.
En Factoría de Proyectos, consideramos que la humanización de la tecnología es la clave para incrementar la satisfacción del cliente y su lealtad, lo que implica “vender más”.
La sostenibilidad como pilar del Marketing 5.0
La sostenibilidad ya no es una opción, sino que es uno de los pilares para las empresas ya que los consumidores lo exigen.
Impacto sostenible
Las marcas deben demostrar su compromiso con el medio ambiente y la ética empresarial, ya que los clientes menosprecian aquellas empresas en las que sus prácticas sólo son rentables y no tienen en cuenta la responsabilidad con el planeta y con las personas.
Existen diversas maneras de mejorar el impacto ambiental y algunas de las principales son la producción ecológica y la transparencia de datos.
- Producción ecológica: se puede reducir el impacto ambiental mediante la utilización de materiales reciclables y realizando procesos que impliquen bajo consumo energético.
- Transparencia en datos: las empresas deben garantizar que el uso de datos de los clientes es claro y respetuoso, alineándose con la creciente preocupación por la privacidad.
La implementación de estrategias de sostenibilidad no solo beneficia al planeta, sino que también mejoran la percepción de la marca.
Integraciones del Marketing 5.0
La estrategia para poder implementar el Marketing 5.0 en tu empresa se basa en realizar integraciones onmicanal para poder llegar a todos los clientes.
Integración multicanal como estrategia principal
Crear experiencias fluidas tanto en plataformas digitales como en las tiendas físicas para los clientes, es una de las necesidades que tiene el Marketing 5.0.
Un ejemplo de integración sería, que un cliente puede iniciar su experiencia en una tienda online y recibir recomendaciones personalizadas a través de correos electrónicos automatizados, culminado el proceso con la compra en una tienda física en la que se le ofrezca un descuento exclusivo.
Factoría de Proyectos diseña estrategias multicanal para sus clientes, con el fin de que aprovechen cada punto de contacto para maximizar las conversiones.

Rotura de las barreras con la inclusión digital
Desde el marketing 1.0 hasta el actual Marketing 5.0 el gran reto es no dejar a nadie fuera, lo que implica que se han de desarrollar estrategias inclusivas que aborden las necesidades de los clientes en diferentes contextos socioeconómicos y tecnológicos.
Algunas soluciones inclusivas son:
- Diseño de Aplicaciones ligeras aptas para dispositivos de bajo coste y conexiones de internet lentas.
- Elaboración de programas educativos que enseñen a los consumidores a utilizar nuevas tecnologías y plataformas.
Nuevas métricas para medir el éxito
Has ahora los indicadores tradicionales como el ROI eran suficiente para medir el éxito de una estrategia de Marketing, pero en el actual Marketing 5.0, no es suficiente y se han de medir otros aspectos como:
- Experiencias inmersivas: se ha de valorar qué efectividad tuvo en el cliente una experiencia de realidad aumentada o de realidad virtual.
- Impacto ético: es muy importante saber y medir cómo perciben los clientes las prácticas responsables de la marca.
- Logros con la personalización: se necesita medir qué relevancia tuvo para el cliente la interacción.
En Factoría de Proyectos, monitorizamos estas métricas para nuestros clientes, asegurándonos de que sus estrategias sean efectivas y sostenibles.
Integrar tecnología avanzada en consonancia con los valores humanos es una nueva oportunidad para ofrecer experiencias personalizadas, sostenibles e inclusivas.
En Factoría de Proyectos, ayudamos a nuestros clientes mediante estrategias innovadoras a que se integren progresivamente a esta nueva manera de enfocar las ventas.
Como hemos podido ver, el Marketing 5.0 representa una evolución para las marcas que quieren mantenerse relevantes en un mercado cada vez más competitivo.
👉🏻 Para poder entender cómo hemos llegado hasta el marketing actual, te invitamos a leer un artículo sobre la evolución del marketing del 1.0 al 5.0.

Desarrollo Web a medida o Plantillas ¿Qué es mejor para tu negocio?
Actualmente la creación de un sitio web tanto si es a medida como si utilizamos una plantilla, es uno de los pilares fundamentales en la estrategia digital de cualquier negocio.
En este artículo valoraremos las diferencias, ventajas y desventajas de cada opción, así como los factores clave que influyen en esta importante decisión que debe tomar tu empresa.
¿Debemos desarrollar un sitio a medida o podemos utilizar una plantilla?
El proceso de diseño y desarrollo de una página web trae implícita esta pregunta y la decisión que tomes va a ser muy importante para el desarrollo de la estrategia de Marketing.
Entendiendo la Integración de Aplicaciones y la Conexión de Sistemas
Antes de analizar las opciones de diseño web, es importante entender cómo los sitios web se integran con otras aplicaciones y sistemas.
Las aplicaciones pueden interactuar y compartir datos de diferentes maneras, cada una con distintos niveles de rendimiento y complejidad.
- Transferencia de Archivos: se trata de un método básico que implica el intercambio directo de archivos entre aplicaciones. A pesar de ser sencillo, puede llegar a ser ineficiente si el flujo de datos es constante o requiere actualizaciones en tiempo real.
- Bases de Datos Compartidas: varias aplicaciones acceden y actualizan una base de datos común. Resulta útil para centralizar la información, aunque puede generar problemas de escalabilidad o conflictos en la integridad de los datos si no se gestiona adecuadamente.
- Mensajería entre Aplicaciones: las aplicaciones se comunican enviando mensajes, lo que permite un intercambio asincrónico de datos. Este método es óptimo para aplicaciones que no requieren respuestas inmediatas y ayuda a desacoplar sistemas.
- Invocación de Procedimientos Remotos (APIs): Mediante APIs, una aplicación puede invocar funciones de otra, permitiendo una integración en tiempo real y con mayor capacidad de personalización. Es especialmente útil cuando se requiere una alta frecuencia de intercambio de datos entre sistemas.
Diferencias entre Plantillas y Desarrollo Personalizado
Una vez sabes que necesitas para tu negocio es el momento de plantearte las diferencias entre utilizar un diseño web personalizado o bien valorar si con una plantilla puede ser suficiente.

Sitios Web con Plantillas
Un sitio web basado en plantillas utiliza un diseño preexistente. Estas plantillas suelen ofrecerlas CMS o plataformas como WordPress, Wix, Shopify o Joomla.
Estas plantillas vienen estructuradas y listas para un uso básico, permitiéndote adaptar el contenido y los elementos visuales a las necesidades de tu negocio.
Ventajas de las Plantillas:
- Implementación Rápida: las plantillas facilitan el proceso de diseño, permitiendo lanzar un sitio web en días o semanas.
- Baratas: es una opción rentable, que se ajusta a empresas con presupuestos reducidos o que necesitan tener rápidamente presencia online.
- Interfaces Intuitivas: muchas plataformas de plantillas están diseñadas para que cualquier persona pueda usarlas, sin necesidad de conocimientos técnicos profundos.
Desventajas de las Plantillas:
- Limitación en la Personalización: aunque puedes modificar algunos aspectos de la plantilla, existen restricciones significativas en tanto que a diseño y funcionalidad.
- Diseños Comunes: las plantillas suelen ser populares, por lo que es probable que otras empresas utilicen el mismo diseño, lo que puede afectar la identidad de tu marca.
- Optimización y Rendimiento: especialmente las plantillas gratuitas, no suelen estar optimizadas, por ejemplo, en velocidad de carga, adaptabilidad a dispositivos móviles o SEO. Estos factores afectan la experiencia del usuario y al posicionamiento en buscadores.
Desarrollo Web a medida
El diseño web personalizado o a medida, es un proceso que empieza desde cero y permite crear una estructura única, alineada con los objetivos y la identidad de tu negocio.
Este enfoque permite integrar funcionalidades específicas, diseñar cada elemento de la web de manera exclusiva y te permite controlar cada aspecto de la experiencia del usuario (UX).
Ventajas del diseño personalizado
- Personalización: si decides hacer un diseño a medida, te aseguras de que la web sea única y totalmente representativa de la esencia de tu marca.
- Control del rendimiento: el diseño personalizado permite optimizar cada aspecto del sitio web para garantizar un rendimiento y una experiencia de usuario óptimos.
- Adaptabilidad y Escalabilidad: a medida que tu negocio crece, las webs diseñadas a medida se pueden expandir y adaptarse a tus necesidades. Siempre podrás implementar funcionalidades avanzadas, integrar aplicaciones o adaptar el diseño a las nuevas tendencias.
Desventajas del diseño personalizado
- Coste elevado: desarrollar un sitio a medida es una inversión importante que puede no ser asequible para todas las empresas.
- Tiempo de desarrollo: crear una web desde cero lleva tiempo y puede retrasar el lanzamiento, perjudicándote si tienes un plazo de tiempo muy ajustado.
- Dependencia técnica: es posible que necesites el apoyo de un equipo técnico para mantener y actualizar la web a medida que evoluciona.
Factores que deben influir en tu decisión
La elección entre una plantilla y un diseño web a medida depende de varios factores clave que deberían evaluarse de acuerdo con las necesidades y objetivos específicos de tu negocio.
- Presupuesto: las plantillas son más económicas que el desarrollo personalizado, lo que las hace ideales para startups y pequeñas empresas con limitaciones presupuestarias.
- Tiempo de implementación: si necesitas una web funcionando rápidamente, una plantilla puede ser la solución. Sin embargo, a largo plazo, un diseño personalizado, aunque requiere de un proceso de desarrollo más lento, ofrece resultados más satisfactorios.
- Requerimientos de funcionalidad: si tienes un negocio con necesidades avanzadas de funcionalidad, un sitio a medida te permite integrar características específicas, como bases de datos avanzadas, integraciones con APIs o sistemas complejos de e-commerce.
- Optimización SEO: los diseños web desarrollados a medida pueden optimizarse para cumplir con las mejores prácticas de SEO como, ofrecer un buen rendimiento y una velocidad de carga rápida en la versión móvil, son dos factores importantes para conseguir el posicionamiento en buscadores.
- Escalabilidad: si prevés un crecimiento significativo de tu negocio o en el futuro quieres añadir funcionalidades nuevas, un sitio personalizado ofrece la flexibilidad necesaria para evolucionar al mismo tiempo que tu negocio.
- Diferenciación de marca: una web es una extensión de tu identidad de marca. Si quieres destacarte visualmente de la competencia, un diseño personalizado es la mejor opción.
- Mantenimiento y Soporte: el mantenimiento de las plantillas suele ser fácil, ya que las plataformas de plantillas generalmente incluyen actualizaciones automáticas. En cambio, una web personalizada puede requerir un soporte técnico continuo.
Ambas opciones tienen sus ventajas y limitaciones y encontrar el equilibrio entre presupuesto, tiempo y funcionalidad es la clave.
Si necesitas una solución rápida, económica y de fácil mantenimiento, una plantilla podría ser lo que buscas, pero si tu objetivo es construir una presencia online sólida, que se adapte a la evolución de tu negocio y que destaque frente a la competencia, el desarrollo personalizado es una inversión valiosa y estratégica.
En Factoría de Proyectos, entendemos que cada negocio es único y que no existe una solución única para todos, por ese motivo aconsejamos la mejor solución a nuestros clientes para convertir su sito web en una herramienta poderosa para vender y así alcanzar sus objetivos comerciales.
Si tienes dudas, comenta este artículo y te ayudaremos a decidir cuál es la mejor opción para ti.
👉🏻 Síguenos en nuestro blog para mantenerte informado y resolver tus dudas sobre aspectos relacionados con el desarrollo web, las estrategias de marketing digital, los avances y novedades en IA, SEO y mucho más.

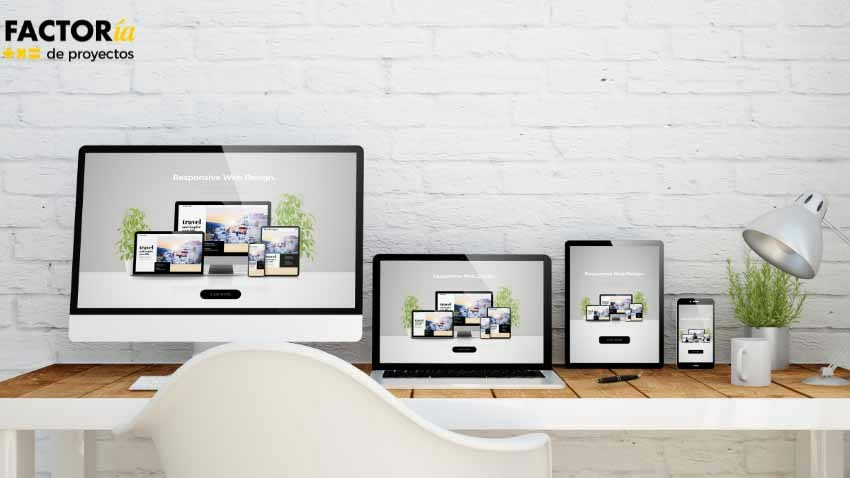
Adapta tu Sitio Web a Todos los Dispositivos con un diseño responsive
Implementar un diseño responsive en tu web ya no es una opción, es necesario para garantizar que la visibilidad de tu web será óptima en todos los dispositivos.
Diseño responsive y adaptativo
Cada vez más son los usuarios que navegan en Internet con sus smartphones y tabletas, lo que implica que los desarrolladores web han de optimizar los sitios web para que se vean correctamente en estos dispositivos.

Características del diseño responsive
La característica principal que ha de cumplir un sito web responsive es que se pueda visualizar correctamente en cualquier dispositivo y que, además se pueda navegar fácilmente por él. Con esta premisa no se está descartando que la web sea atractiva, una página bien diseñada puede ser bonita y funcional a la vez. Un diseño efectivo asegura que el usuario pueda navegar sin esfuerzo, independientemente de la pantalla que esté usando, y que todos los elementos estén en su lugar sin sacrificar la estética.Importancia de la Adaptabilidad Móvil
Si tu web no está optimizada para móviles lo que provoca es que la tasa de rebote sea cada vez más alta. A los usuarios les molesta no poder navegar o leer cómodamente tu web por lo que la abandonaran si les resulta complicada, bajando el engagement. Además de este problema, los motores de búsqueda no darán prioridad a tu web lo que hará que tu posicionamiento se vea afectado negativamente y a esto le vamos a sumar que Google penaliza a las páginas web que no están adaptadas.Principios Fundamentales del Diseño Responsive
Cumplir con los principios fundamentales del diseño web responsive hará que tu web ofrezca una experiencia de usuario impecable, maximizando su retención y mejorando el SEO.

Evaluación de tu web actual
Antes de realizar cambios, es necesario identificar las áreas de mejora de tu web en tanto que a adaptabilidad para que mejore la experiencia de los usuarios. Siguiendo estos parámetros, tu web ofrecerá una experiencia fluida y será visualmente atractiva, independientemente del dispositivo en que se visualice. Los parámetros a revisar para optimizar la web son los siguientes:- Velocidad de Carga: la importancia de la velocidad radica en que los teléfonos móviles, en ocasiones, no tienen conexiones rápidas y estables y si tarda mucho en cargarse la web, el usuario abandona.
- Interfaz de Usuario: debes valorar si los botones, si el menú es difícil de navegar en la pantalla de un teléfono o si debes valorar si los botones, si el menú es difícil de navegar en la pantalla de un teléfono o si el tamaño de fuente y el espaciado están pensados para evitar problemas de legibilidad y usabilidad.
- Contenido Adaptable: en las webs en ocasiones incluimos sliders o vídeos que pueden no funcionar bien en la versión móvil, por lo que será muy importante asegurarse de que funcionen y se vean correctamente.
- Imágenes y Rejillas Flexibles: utilizar rejillas fluidas es mejor opción que basarse en píxeles fijos, ya que con las rejillas el diseño se adapta de manera natural. También tendrás que tener en cuenta que las imágenes se ajusten correctamente y lo conseguirás utilizando el CSS adecuado para ellas.
- Uso de Media Queries en CSS: las media queries son tu aliado para adaptar los estilos utilizados en el CSS ya que mediante este código controlarás que la visibilidad sea correcta en todos los dispositivos.
- Simplificar los formularios y campos de entrada: debes minimizar la cantidad de campos requeridos y utilizar tipos de entrada adecuados para dispositivos móviles (como selección de fecha). También es importante que se establezca un Feedback visual claro, que proporcione retroalimentación inmediata para acciones de los usuarios, como la validación de formularios.
👉🏻 Ahora ya sabes qué es el diseño responsive no es una opción y quizás te interese saber qué API necesitas para tu proyecto.
¡Sígue nuestro blog para mentenrte informado de todas las novedades!

Elige la API que mejor se adapta a tu Proyecto
Desde nuestra Agencia de Marketing en BCN, te explicaremos qué es una API, y haremos un recorrido por seis de los principales estilos arquitectónicos: SOAP, REST, GraphQL, gRPC, WebSockets y Webhooks. Además, te ayudaremos a entender cuál de estas tecnologías es la mejor para tu proyecto.
- ¿Qué es una API y por qué son importantes?
- Ecosistemas de Software
- Cuatro formas principales de integrar aplicaciones
- Estilos Arquitectónicos de APIs
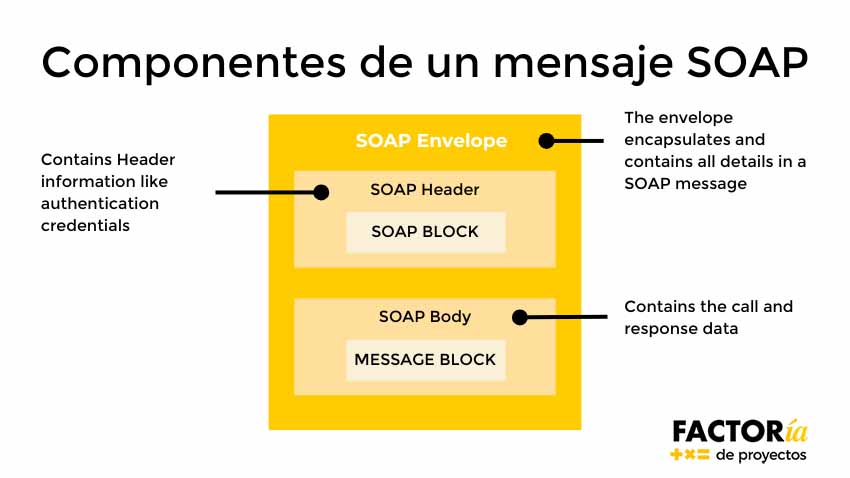
- SOAP: Seguridad y Estructura Rigidez para Sectores Críticos
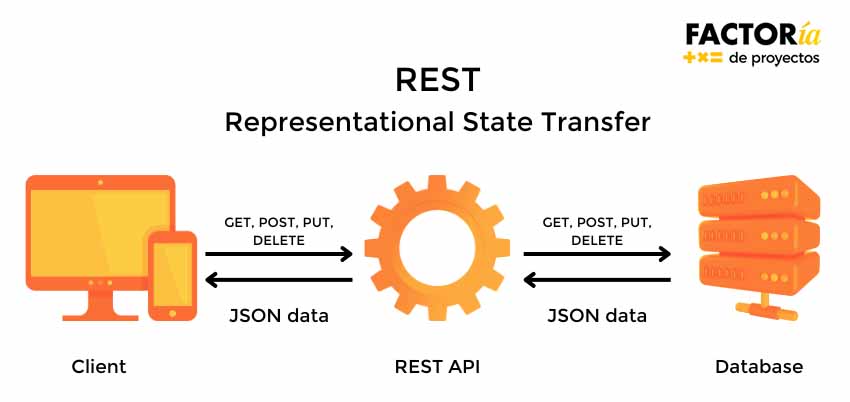
- REST: Flexibilidad y Simplicidad para el Desarrollo Web
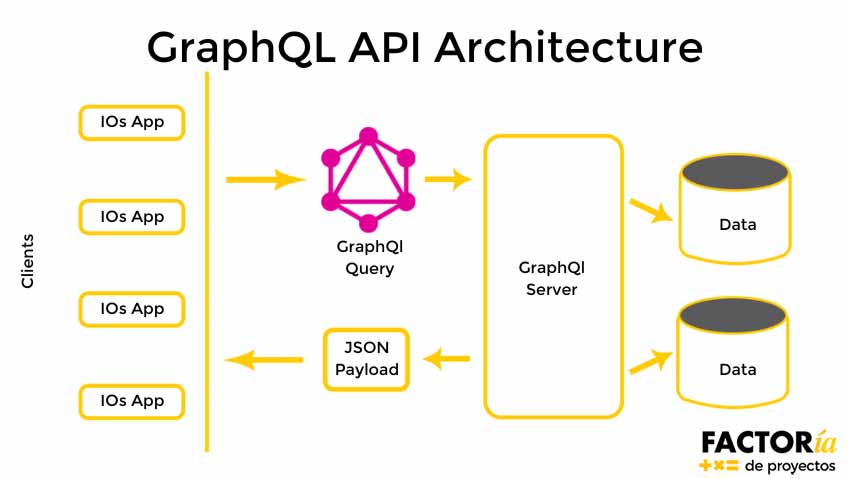
- GraphQL: Control Total sobre los Datos Solicitados
- gRPC: Comunicación de Alto Rendimiento entre Microservicios
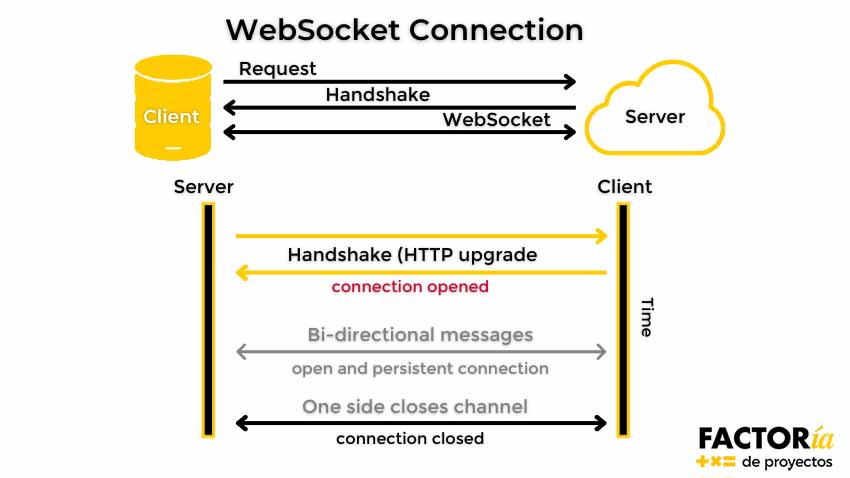
- WebSockets: Comunicación en Tiempo Real
- Webhooks: Comunicación Basada en Eventos
- Consideraciones para elegir la tecnología adecuada
¿Qué es una API y por qué son importantes?
Una API es un conjunto de reglas y protocolos que define cómo dos aplicaciones pueden comunicarse e intercambiar datos entre sí. Imagina que tienes dos programas de software que necesitan hablar entre ellos, pero no comparten un lenguaje común; la API actúa como un traductor que permite esa interacción.
👉🏻 ¡La tecnología correcta puede marcar la diferencia en el éxito de tu aplicación!
Ecosistemas de Software
Las APIs no solo permiten la integración entre aplicaciones, sino que también potencian la creación de ecosistemas de software, donde diferentes aplicaciones y servicios se conectan para ofrecer mejores experiencias a los usuarios. Desde la interacción entre tu móvil y las aplicaciones de redes sociales hasta las transacciones seguras entre bancos, las APIs están presentes en casi todos los aspectos del software moderno.Cuatro formas principales de integrar aplicaciones
Antes de centrarnos en las tecnologías de APIs, es importante comprender las cuatro principales formas de integrar dos aplicaciones. A lo largo de la historia del software, estos enfoques han sido utilizados para permitir que los sistemas se comuniquen:- Transferencia de archivos: Una de las formas más antiguas y simples, en la que dos sistemas intercambian archivos para compartir información. Aunque todavía se utiliza, puede ser ineficiente si la frecuencia de intercambio es alta.
- Bases de datos compartidas: Dos aplicaciones acceden y manipulan los datos en una base de datos común. Este enfoque tiene sus riesgos, ya que compartir una base de datos puede generar conflictos de integridad y escalabilidad.
- Mensajería: Los sistemas envían y reciben mensajes entre sí para notificar eventos o compartir datos. Esta técnica es asíncrona, lo que la hace eficiente para sistemas que no requieren respuestas inmediatas.
- Invocación de procedimientos remotos: Aquí es donde las APIs juegan un papel clave. Permiten que un sistema "llame" a otro para ejecutar funciones o intercambiar datos, como si estuvieran en el mismo entorno. Esto permite una mayor integración en tiempo real y es la base de tecnologías como SOAP, REST, gRPC, entre otras.
Estilos Arquitectónicos de APIs
Existen diferentes estilos arquitectónicos y tecnologías de APIs que son más adecuados para ciertos proyectos dependiendo de sus características y necesidades. A la hora de diseñar una API, existen varios enfoques o estilos arquitectónicos. Cada uno de estos estilos tiene sus propias ventajas, desventajas y casos de uso. En este artículo, nos enfocaremos en seis de los más utilizados:- SOAP: Seguridad y Estructura Rigidez para Sectores Críticos
SOAP, que significa Simple Object Access Protocol, es un protocolo desarrollado por Microsoft en 1999. Aunque algunos lo consideran una tecnología más antigua, sigue siendo ampliamente utilizado, especialmente en sectores que requieren un alto nivel de seguridad y confiabilidad, como la banca o los servicios financieros.
Este protocolo se basa en XML para la transferencia de datos, lo que lo hace muy robusto, pero también más lento y complejo en comparación con otras tecnologías como REST. SOAP utiliza un lenguaje de descripción de servicios web llamado WSDL para definir cómo las aplicaciones deben interactuar, lo que lo hace más rígido, pero también más seguro.
- Cuándo usar SOAP: Si trabajas en una industria donde la seguridad y la integridad de los datos son absolutamente cruciales (como en servicios financieros o gubernamentales), SOAP sigue siendo una opción sólida.
- REST: Flexibilidad y Simplicidad para el Desarrollo Web
REST (Representational State Transfer) es una de las tecnologías más populares y ampliamente utilizadas para el desarrollo de APIs. Fue desarrollada en el año 2000 por Roy Fielding y se basa en la idea de que cada recurso de una aplicación web tiene un identificador único (como un URL). REST utiliza el protocolo HTTP para manejar las interacciones entre clientes y servidores, y típicamente emplea JSON para el intercambio de datos, aunque también puede usar XML.
La simplicidad y flexibilidad de REST lo han convertido en la opción preferida para la mayoría de las aplicaciones web, especialmente cuando se trabaja con arquitecturas de microservicios.
- Cuándo usar REST: Si necesitas una API simple y eficiente para aplicaciones web o sistemas distribuidos, REST es la mejor opción. Es fácil de implementar, escalar y mantener.
- GraphQL: Control Total sobre los Datos Solicitados
GraphQL fue desarrollado por Facebook en 2015 como una alternativa más flexible y eficiente a REST. En lugar de tener múltiples puntos de acceso (endpoints) para diferentes tipos de solicitudes, GraphQL utiliza un único endpoint que permite a los clientes definir exactamente qué datos necesitan y en qué formato.
Esto lo convierte en una herramienta muy poderosa cuando trabajas con aplicaciones que requieren gran flexibilidad en las consultas, como dashboards o aplicaciones de análisis de datos.
- Cuándo usar GraphQL: Si necesitas optimizar la cantidad de datos solicitados y quieres tener control total sobre las consultas, GraphQL es ideal. Es perfecto para aplicaciones con múltiples tipos de datos que deben manejarse eficientemente.
- gRPC: Comunicación de Alto Rendimiento entre Microservicios
gRPC es una tecnología desarrollada por Google en 2016, diseñada para mejorar la eficiencia en la comunicación entre microservicios. Utiliza Protocol Buffers para serializar los datos en formato binario, lo que lo hace mucho más rápido y eficiente que otras alternativas basadas en texto, como JSON.
- Cuándo usar gRPC: Si trabajas en un entorno de microservicios donde la velocidad y la eficiencia son críticas, como en aplicaciones de streaming o gaming, gRPC es la mejor opción.
- WebSockets: Comunicación en Tiempo Real
WebSockets permiten la comunicación bidireccional en tiempo real entre el cliente y el servidor. Son ideales para aplicaciones que necesitan actualizaciones en tiempo real, como plataformas de trading o videojuegos en línea.
WebSockets son perfectos para aplicaciones que necesitan actualizaciones en tiempo real, como plataformas de trading, videojuegos en línea o sistemas de mensajería.
- Cuándo usar WebSockets: : Si tu aplicación requiere interacción en tiempo real, como chats en vivo o plataformas financieras, WebSockets son una excelente opción.
- Webhooks: Comunicación Basada en Eventos
Los Webhooks son una tecnología simple pero eficaz para la comunicación asíncrona basada en eventos. En lugar de que el cliente pregunte constantemente si ha ocurrido un cambio, el servidor notifica al cliente automáticamente cuando un evento relevante tiene lugar.
- Cuándo usar Webhooks: Si tu sistema se basa en eventos esporádicos (como notificaciones de compras o actualizaciones de inventario), los Webhooks son una forma eficiente de mantener todo actualizado sin sobrecargar la red.
Consideraciones para elegir la tecnología adecuada
Si estás empezando a desarrollar una API o quieres optimizar la que ya tienes, asegúrate de analizar bien qué tipo de API es el más adecuado para tu proyecto. Cada uno de los estilos arquitectónicos que hemos visto tiene su propio lugar y uso en el desarrollo de APIs. Para ayudarte a tomar la mejor decisión para tu proyecto, aquí te dejamos algunas recomendaciones finales:- SOAP: No es la opción más recomendada para nuevos proyectos, pero sigue siendo útil para mantener sistemas antiguos que ya lo utilizan.
- REST: Es la opción más flexible y común en el desarrollo de APIs hoy en día, ideal para la mayoría de las aplicaciones web.
- GraphQL: Es perfecto cuando el cliente necesita una gran flexibilidad para personalizar y manipular datos.
- gRPC: Se recomienda para aplicaciones que requieren una comunicación muy eficiente entre microservicios, especialmente en sistemas de alto rendimiento.
- WebSockets: Es la mejor opción para aplicaciones en tiempo real, como chats o videojuegos, donde la interacción bidireccional es crucial.
- Webhooks: Son ideales para eventos poco frecuentes que requieren notificaciones automáticas a varios clientes.
👉🏻 ¿Te gustaría saber más sobre cómo Diseñar un Sitio Web orientado a la conversión?
¡Síguenos en nuestro blog y estará al día de todas las novedades!

Tips de SEO Técnico para optimizar tu página web
Hoy te vamos a explicar los tips de SEO técnico que necesitas para optimizar tu página web.
Índice
Índice
Pasos para atraer tráfico orgánico cualificado a tu web
El SEO nos ayuda a captar tráfico orgánico que genera negocio y a optimizar el presupuesto que usamos en publicidad pagada, para lograrlo, sigue estos sencillos pasos.
Genera contenido útil y de calidad
Tienes una audiencia que está buscando respuestas y tú debes dárselas. La manera más rápida y fácil sería generar contenido con Inteligencia Artificial, pero no subestimes a tus lectores, porque el contenido generado mediante IA se nota y ellos lo van a reconocer.
Con el contenido que escribas, has de demostrar que tienes experiencia en tu sector y que eres un experto tanto en tu profesión como en marketing digital. Debes estructurarlo correctamente y, sobre todo, debe responder a las preguntas que te hace tu público objetivo. Si tu contenido no aporta valor, será contenido totalmente irrelevante.
Utiliza palabras clave adecuadas
El estudio de palabras clave es la base de cualquier estrategia de SEO, y su relevancia es similar a la de un análisis de mercado. Investigar las palabras clave implica identificar y evaluar la demanda actual. Con los resultados obtenidos, es crucial optimizar los títulos, encabezados y el contenido, empleando palabras clave que sean semánticamente pertinentes y estratégicas para tu negocio. Es vital que tu contenido cumpla de manera efectiva con la intención de búsqueda del usuario.

SEO on-page necesitas optimizarlo
Los aspectos técnicos son esenciales para lograr las posiciones más altas en el ranking de búsquedas que realizan los clientes potenciales. Cada vez es más competitivo conseguir alcanzar las primeras posiciones.
Para conseguirlo, debes empezar por examinar los encabezados y las etiquetas de título, las meta-descriptions, los enlaces internos, el marcado de datos estructurados JSON, la estructura de navegación y cada una de las URLs que tienes en tu web, para mejorar la experiencia de búsqueda.
Importancia de la velocidad de carga web
La rapidez en la carga de un sitio web, si bien no se clasifica como un factor directo en el posicionamiento, influye de manera considerable en la experiencia del usuario y puede favorecer la optimización de otros aspectos del SEO. Un sitio que se carga con agilidad puede lograr beneficios en su posición dentro de los rankings.
Un sitio que carga lento provoca que el visitante abandone la página, por lo que estarás perdiendo posicionamiento ya que dejarás de recibir visitas.
Web responsive
Es muy importante tener en cuenta que, a pesar de que el tráfico móvil quizás no represente en este momento la principal fuente de visitantes para su empresa, has de realizar la optimización de su sitio web para dispositivos móviles.
Recordemos que Google implementó el índice prioritario para móviles (mobile first indexing) en el año 2016.

No olvidemos los backlinks de calidad
Consigue enlaces de sitios web de alta autoridad en tu sector o en áreas semánticamente relacionadas.
Existen diversas estrategias para lograrlo, tales como:
- La redacción de artículos como autor invitado
- La realización de colaboraciones o la creación de contenido valioso que otros clientes potenciales deseen compartir
Aplica el SEO local
Es importante adoptar una perspectiva amplia, pero es esencial realizar acciones en tu entorno cercano.
El SEO está experimentando una transformación hacia un enfoque más local, y la geolocalización mediante nuestros dispositivos móviles facilita este proceso.
Incorpora el SEO local en tu estrategia, ya que las búsquedas locales son cruciales para atraer la atención de tus lectores.
👉🏻 ¡Síguenos en nuestro blog y estará al día de todas las novedades!

La revolución de los chatbots con IA en Atención al Cliente y Ventas
Los avances en los chatbots con IA nos permiten satisfacer las expectativas de los clientes resolviendo dudas rápida y eficientemente que los deja verdaderamente contentos, además de que recopilan datos que mejoran continuamente la experiencia de cada cliente ya que se vuelve más inteligente con cada conversación.
- Aprende el funcionamiento de la IA para atención al cliente
- El Chatbot amplía tu capacidad de atender clientes
- Entendamos la diferencia entre chatbots simples y chatbots con IA
- Descubre las funcionalidades para la atención al usuario
- Utiliza la tecnología para mejorar la UX
- Únete a la transformación de la comunicación con clientes
- Utiliza la automatización en los mensajes de voz
- Respuesta de Voz Interactiva (IVRs)
- Servicio al cliente en formato 24/7 365 días al año
- Automatización de procesos repetitivos
- Analizamos el impacto en el resultado final
Aprende el funcionamiento de la IA para atención al cliente
Las empresas pueden ofrecer un servicio de 24 horas al día dando un soporte inmediato y de calidad, por ejemplo, implementando la tecnología IA (Inteligencia Artificial) en WhatsApp, lo que ofrece grandes ventajas a los clientes.
El Chatbot amplía tu capacidad de atender clientes
Los chatbots con IA están diseñados para escalar de maneras que no imaginas y conseguir que tu equipo humano no se sienta abrumado por la carga de trabajo. Pueden atender a cientos o incluso miles de clientes al mismo tiempo, sin que aumenten tus costos y sin comprometer la calidad del servicio. Las empresas que integran el chatbot en todas las plataformas donde sus clientes interactúan, ya sea en su página web, aplicaciones, WhatsApp, Facebook Messenger, o cualquier otra vía de comunicación, obtienen un sistema que busca la mejor respuesta, procesa datos y aprende de cada interacción. Y lo mejor de todo: el servicio nunca se detiene. Respuestas disponibles las 24/7/365, sin interrupciones.
Entendamos la diferencia entre chatbots simples y chatbots con IA
Lo primero que debes saber es que no todos los chatbots son iguales. Si estás usando un chatbot simple, lo único que hará es escupir respuestas programadas y si el cliente pregunta algo que no estaba en la lista… ¡Mala suerte! Por el contrario, si utilizas un chatbot con IA, será muy diferente, ya que no solo responde preguntas sencillas, sino que entiende el lenguaje natural, accede a información en tiempo real y ofrece respuestas personalizadas que van más allá de lo genérico. Es un sistema inteligente que mejora con el tiempo y que se siente mucho menos “robot” y mucho más humano.- Chatbots simples: Identifican palabras clave y dan respuestas predeterminadas.
- Chatbots con IA: Entienden el contexto, procesan datos en tiempo real y personalizan la conversación según el cliente.
Descubre las funcionalidades para la atención al usuario
Las IA en atención a los usuarios se están convirtiendo en la base para que los clientes tengan una buena experiencia. Su función va más allá de dar una simple respuesta: resuelven problemas que les plantean los clientes y además se anticipan a ellos mejorando la interacción sin que el cliente se dé cuenta.Utiliza la tecnología para mejorar la UX
Las tecnologías que utilizan las IA permiten simular el pensamiento humano a una velocidad impresionante. Cada interacción representa una oportunidad para aprender, identificar patrones y adaptarse a lo que realmente desea el cliente. Con su habilidad para procesar grandes volúmenes de datos, los chatbots pueden ofrecer respuestas precisas y soluciones inmediatas, mientras el sistema continúa aprendiendo.Únete a la transformación de la comunicación con clientes
La IA no solo transforma la manera en que te comunicas con tus clientes, sino que la mejora notablemente, siendo las respuestas rápidas y personalizadas la nueva norma. Además, como la IA aprende de cada interacción, cada conversación es más efectiva que la anterior, creando una experiencia fluida y sin frustraciones.Utiliza la automatización en los mensajes de voz
Los asistentes virtuales con IA no solo están diseñados para escribir, sino que también pueden interpretar mensajes de voz y responder de manera automatizada. Esto implica que, sin importar el canal de comunicación, el mensaje siempre se ajusta a las expectativas del cliente sin que perciba la diferencia entre un agente humano y uno virtual.
Respuesta de Voz Interactiva (IVRs)
La IVR, o respuesta de voz interactiva, ha avanzado significativamente gracias a la inteligencia artificial. Ahora, las consultas telefónicas se resuelven de forma mucho más rápida, eliminando largos tiempos de espera y transferencias interminables. Los sistemas de IA son capaces de reconocer comandos de voz, dirigir las consultas al departamento adecuado y, si es necesario, transferir la llamada a un agente humano con toda la información relevante.Servicio al cliente en formato 24/7 365 días al año
Tu negocio puede ofrecer atención continua sea cual sea la hora en que se realiza la consulta sin necesidad de tener personal disponible en todo momento. La IA se encarga de recibir, procesar y, si es necesario, redirigir la consulta, siempre con la información correcta. Este servicio ininterrumpido marca una gran diferencia, tanto en la experiencia del cliente como en la reducción de costes. La IA permite que el servicio al cliente funcione sin parar, lo que a la larga mejora la productividad y los resultados.Automatización de procesos repetitivos
Entre las ventajas que destacaremos en los chatbots con IA, tenemos su capacidad de automatización de tareas repetitivas. Ya sea para resolver dudas, gestionar información o completar transacciones, la IA permite que todo se realice de manera rápida y eficiente. Esto no solo acelera los tiempos de respuesta, sino que también permite a tus empleados enfocarse en tareas más estratégicas, mejorando el rendimiento general de tu empresa.Analizamos el impacto en el resultado final
El impacto de la Inteligencia Artificial en el resultado es claro:- Tiempos de espera más cortos
- Coste menor
- Mayor satisfacción del cliente
👉🏻 ¿Te gustaría descubrir cómo se utiliza la IA en las estrategias de Marketing Digital para aportar más valor a las empresas?
Suscríbete a nuestro blog y mantente al tanto de las últimas novedades sobre cómo la tecnología aplicada al Marketing Digital puede ayudarte a escalar y optimizar tu servicio al cliente, además de aumentar tus ventas.

Cómo elegir una buena agencia de marketing en Barcelona
Leer más

Estrategia de marketing efectiva para el sector sanitario
1. El blog corporativo
Es el arma principal de una estrategia de contenidos, en cualquier sector. En el caso del sector sanitario, debe tener un perfil profesional.2. La importancia del video y la imagen
Vivimos en una sociedad cada vez más visual, aunque el sector sanitario parece no haber evolucionado del todo hacia esta tipología de contenidos. Los contenidos de vídeo e imagen son cada vez más demandados por los usuarios o pacientes, pero requieren de mucha profesionalización.Es esencial analizar el tono y el canal donde lo vamos a publicar al igual que el formato adecuado para impactar en las emociones del paciente.
3. Redes Sociales
Son más del 40% de los usuarios los que dicen que la información con la que se encuentran en redes sociales afecta a la forma en la que tratan su salud. Facebook y Twitter son las más utilizadas por las compañías para darse a conocer entre los pacientes y más utilizadas por los trabajadores, para hacer networking y continuar aprendiendo en un entorno en constante evolución.4. Newsletter
El correo electrónico es un canal que usamos para fidelizar y mantener relaciones estables y duraderas. Tener una buena percepción de un determinado producto o servicio sanitario, además de la calidad, requiere de la relación entre el paciente y el profesional. El email abre un nuevo canal de comunicación que permite informar a pacientes y proveedores, entre otros. En el sector sanitario, por lo tanto, lo que se vende es salud. Y eso no requiere simplemente estar a la altura, también obliga a la excelencia.Desde Factoría de Proyectos te proponemos hacer una auditoría gratuita a tu negocio dónde nuestro objetivo principal será aumentar o conseguir las primeras visitas de pacientes a tu clínica.
Solicita una auditoría gratuita AQUÍ
]]>Leer más